先日のWordpress最新リリース5.0から正式の搭載された新しいエディタ「Gutenberg」(グーテンベルグ)を早速使ってみます。
このエディタのマニュアルも読まずに、初見で文章を構成していきたいと思います。
スッキリしたレイアウト
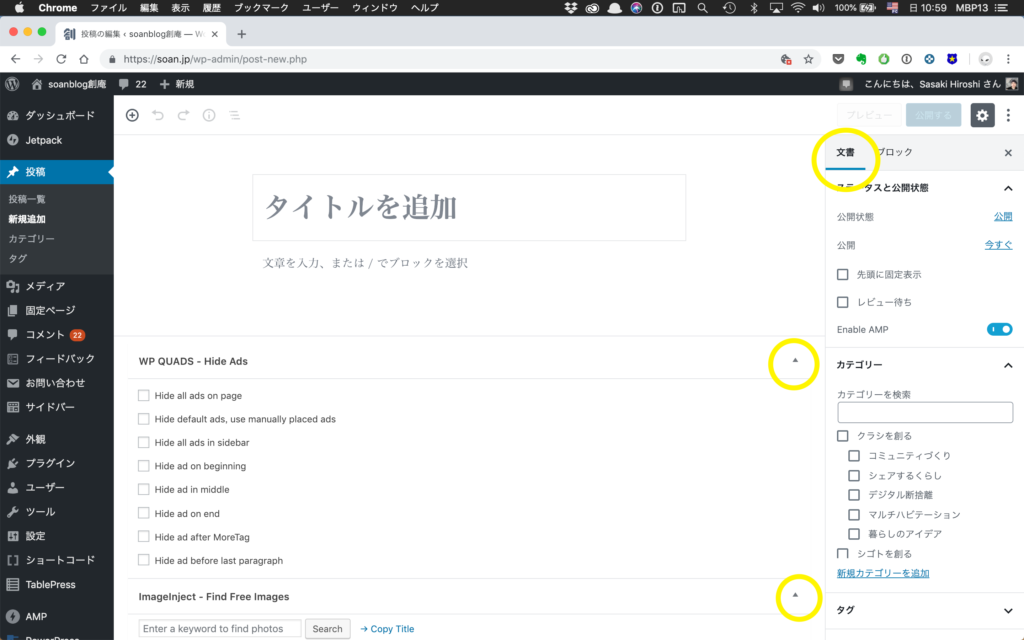
立ち上げると画面がごちゃごちゃしていて一瞬混乱します。

画面下部にあるプラグイン等が表示されていて邪魔なので、折りたたんで画面を整理しました。
全体的に真っ白なA4の紙に書き始めるような枠線のないスッキリしたレイアウト。これだけでもなんだか新鮮です。
全体の構造が一目で見れる!
しかも!左上の(i)を押すと、全体の構造が一目で見れる!これは何気に重要です。
見出しの言葉づかいや構成を全体像としてみるには、いつもエディターを離れてプレビュー画面で見直すという作業を行ってました。
これなら、エディタ画面そのままに全体像を確認することができます。
改行するだけでブロック作成
入力の方法も随分変わりました。
タイトル欄に入力するとプレビュー表示されるので、直感的でいいですね。
最初に驚くのは、改行すると、段落のブロックが追加されること。
あまり深く考えずに思いついたまま、段落ごとに文章を書いていって、あとで順番を変えたり、細かな設定を変更をすることが可能です。
これはすごく新鮮な入力体験です。
アウトラインプロセッサーやマインドマップのように思いついたことをまずは言葉に書き出しあとで整理する書き方ができます。
段落ごとの設定も簡単
段落ごとの設定がとても簡単です。
段落設定や右寄せ左寄せなど、ブロックのすぐ上に設定が出てくるので、カーソルを大きく動かすことなく、設定を変更できます。よくできたインターフェイス。
背景の色設定も右側のブロック設定の画面で行えます。
iPad などタブレットにも最適
これ、iPadのchromeブラウザで編集を試みているのですが、ブロック編集がタブレットにも向いていることがよくわかります。
タブレットは文字の範囲選択が面倒なので、ブロックごとに指でタップしながら設定が変更できるのは、より直感的です。タブレットで入力していて、ストレスがほとんど感じられないのがすごい!
まだ対応していないプラグインなどもありますが、標準のブラウザでストレスなく編集できるのは驚きました。
WordPressのアプリも近いうちに対応するそうなので、楽しみに。
書き味が変わるだけで、更新したくなるのは本当に不思議です。