まだまだ、思考の寄り道したいところですが、ここで先を急ぎましょう。
ちなみに前回ご紹介したPost-it® Plusアプリですが、手元にポストイットがなかったり、カフェでアイデアを膨らませたい場合は、パソコンで完結する別のアプリケーションを使います。
SimpleMindで思考を展開

カテゴリ: 仕事効率化 価格: ¥3,600
このブログでもたびたび登場しますが、マインドマップソフト「SimpleMind」です。フリー版もありますが、長く使えるアプリなので、使い勝手が見えたら有料版買う価値ありです。
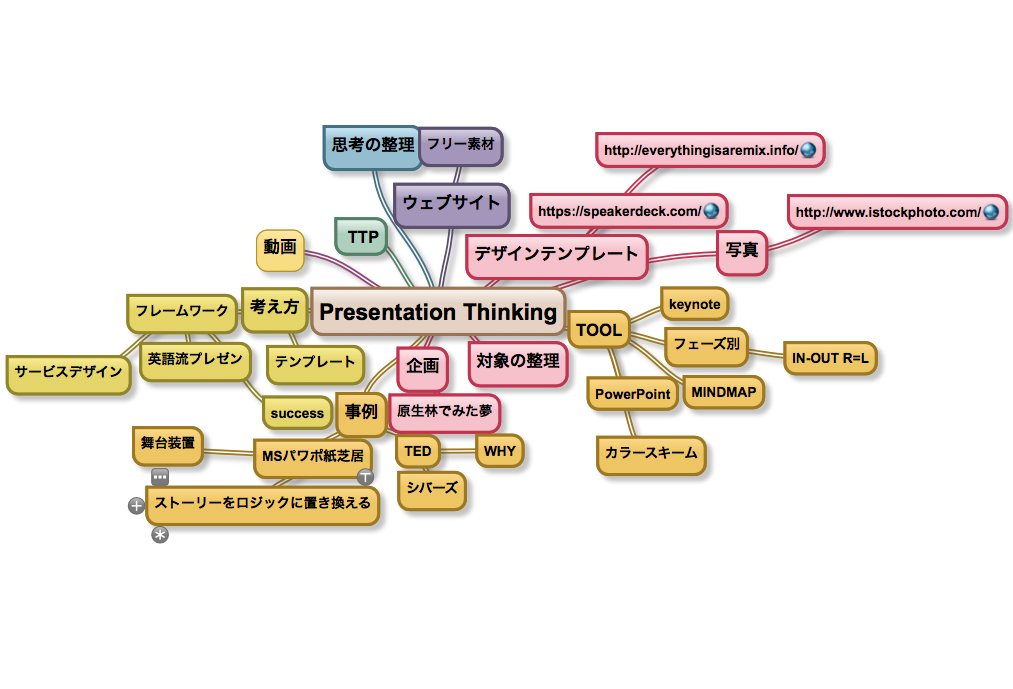
Scappleで俯瞰
カテゴリ: 仕事効率化 価格: ¥1,800
こちらも平面にアイデアをプロットしていくタイプのマインドマップソフトです。
こうしたツールはその時の気分や好みにあわせて使い分けます。(Scapple紹介記事)
アイデアの発散から徐々に収束に
アイデアもそろそろ固まりはじめたら、パワーポイントに落とし込みはじめます。あわてないで、テキストエディタを立ち上げます。
Bywordで原稿に集中
カテゴリ: 仕事効率化 価格: ¥1,400
ワードでもテキストエディタでも構いません。僕の場合は、背景が黒になり全画面表示をさせて、他の情報を一切遮断した状態で行える、こうしたソフトを使います。
ここで、これまでのアイデアを横目に、一気に当日の臨場感を頭に描きながら、話言葉で文章を書いていきます。
てにおはの間違いや、脱線、蛇足、重複をおそれず、とりあえず指が動くかぎり、思いついたままアドリブで書いていくのがコツです。
当日の時間分くらいは書くといいのですが、書きやめるポイントは「頭が疲れた」時です。
書き終わったらプリントアウトして、時間をおいて、別の場所で推敲します。
ここでも、文章を推敲するのではなく、流れや構成を確認します。
これで、文章を書くのは終わりです。原稿を完成させるために書くのではなく、当日の出だしと全体ストーリーの(あくまで)下地を作るための作業です。
ここまで作業すると、だいたいのイメージは頭に入っているので、緩やかにイメージを掴みながら、実際のプレゼン資料作成に入ります。
フレームワークと時間を固定する
これまでのアイデアをプレゼン資料の構成案に落とし込みます。
だいたいの時間割を決めます。
前段で書いた原稿を構成に当ててみます。
ここでも、プリントアウトしながら、なんども推敲作業をします。
最後にパワポで画面設計と構成を行う
やっと、パワーポイントを使った、画面設計と構成です。
構成は実際に使う文章や画像などを、一章9−12枚くらいのスライドに収めます。
ポイントは、一枚のスライドに伝えたいメッセージひとつ。もしくはそれにあった画像を当てることです。
あらかじめ使うだろう写真などは、多めに準備しておくと作業がスムーズです。
ここでは、画面設計を見通せるように専用の自作テンプレ(パワーポイント)を活用していますが、直接パワーポイントで作り込みながら、後述する(⌘+2)でスライド一覧モードにして、全体俯瞰しながら、進めるのでも構いません。
くどいようですが、なんどもプリントアウトします。
作っていったパワーポイント資料を「⌘+2」でサムネイル画面に、「セクション」で章をくぎります。
これを見ながら、全体の流れを俯瞰&修正をして順番を調整します。
これで完成です。
細かい画面のデザインや作り込みに関しては説明をはしょりましたが、説明を書いているだけで疲れるほど、長い作業ですね。。。
これもひとつのパターンで、毎回このやり方をしているわけではありませんが、ミクロとマクロの作業を行ったり来たりしながら、細部を詰めたり、一歩引いてみたりすることの繰り返しなのは同じです。
そして、絶大な無駄な時間の何パーセントが生かされるくらいの気持ちで、作業効率や無駄をおそれずに取りかかれるとベストです。
すべてのプレゼンにそんなに時間かけられることはありませんが、日々プレゼンづくりをいそしむ気持ちで、100本ノックのように思考をプロットする作業に挑戦してみてください〜。
いや、本当に書いているだけで疲れた(笑)